久しぶりの運営日誌ですw
今回は 直面した AMPページの画像問題についての日記
ご挨拶
お久しぶりです。
管理人のアンさんだよ( ̄▽ ̄)
ここ1週間 やっとブロクを書き始めました
多数のアクセスありがとうございます。
予想より多くのアクセスをいただいて 驚いてます
白猫もまだまだ行けるね
.。゚+.(・∀・)゚+.゚
というわけで
まだ 試行錯誤しながらなので 書きたいことは 全然消化出来てませんが 本格的に運営開始です
最近の白あん
ここ2週間(記事だけではなく デザインなども含めて)怒涛のペースで更新しましたw
(デザイン面の)更新は 自分用メモも含めて 運営日誌に 書く予定だったんですけど
白猫のイベントペースが 想定の1.5倍くらい濃密で 書く暇なんてありませんでしたw
今後はちょくちょく書けたらな とは思っております
今回抱えた問題
当ブログは アクセスして頂いたユーザー様が より快適にご利用頂けるよう PC スマートフォン タブレットで各々表示方法を変えています
(これについては いつか書こうと思う)
さらに AMPも 採用しているのですが 今回はこれが問題に
AMPって なんぞや?
良く聞かれます(笑)
Accelerated Mobile Pages 略してAMP
簡単に言うと 通常のホームページと比べて 使える機能は落としてるけど その分爆速表示を可能にする プログラムの事です。
基本的に スマホからのアクセスを想定して作られてます
爆速な分色々制限やルールが あるのが問題です。
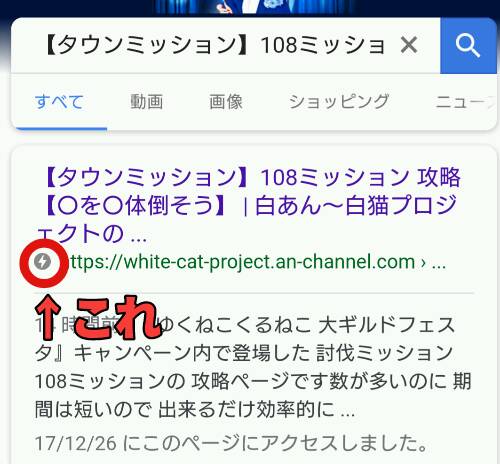
このマークがあれば それはAMP

GoogleやYahoo検索で このマークが 付いてるのが AMPページです
今はTwitterからのアクセスも AMPページが用意してあれば AMPページに飛ぶようになってますね
AMPのコンセプトと 実情
しかし このAMPのコンセプトは 低回線である 3G環境への適応です
4GやWiFiが 世界トップクラスに発展してる日本では あまり需要ない気がしますw
実際 白猫のゲーム攻略サイトだと ファミ通やゲームwithやアップメディア(敬称略)も 一時期AMPページ作ってましたが 速攻辞めてましたねw
AMPの画像表示に 問題が
今回の悩みの種になってる部分を解説しますw
タブレット(PC)表示

見やすい‼
スマホ(通常ページ)表示

端末の横幅に合わせて 星たぬき画像が縮小されて 全体は見やすい
そして AMP表示

・・・・・・
星たぬきの画像大きすぎ問題‼
通常ページのようには 画像が 縮小されませんでした
それにより 右側の文字が 狭い範囲で表示され見づらいですよね これw
その後 試行錯誤して 良い感じにおさまる方法模索しました
結論:AMPにするページと しないページを 作る
前述の通り 日本では そこまでメリットのないAMPページなので
- デザイン的に見づらくなるページ
- AMPページにする事で むしろ表示が遅くなるページ
などは AMPページ作らない方向に決まりました
1画像ずつ 細かく設定していけば AMPでも 見やすい表示は可能なのですが 作業効率が 悪すぎるので こういう結論になりました
補足宣言
ユーザー様が 出来るだけ快適に利用して頂けるよう
爆速表示や通信量の削減というメリットも あるAMPページを 今後も出来る限り採用していくつもりです



